Javascript Data Type을 알아야 하는 이유
Javascript Data Type을 알아야 하는 이유
 이 문서를 보고 나면
이 문서를 보고 나면
자바스크립트에서 데이터 타입이 필요한 이유를 알 수 있다.
기본형 타입과 참조형 타입이 서로 다르게 동작하는 이유를 이해할 수 있다.
객체의 불변성을 보장하면서 변경을 가하거나 복사할 수 있다.
 Javascript Data Type
Javascript Data Type
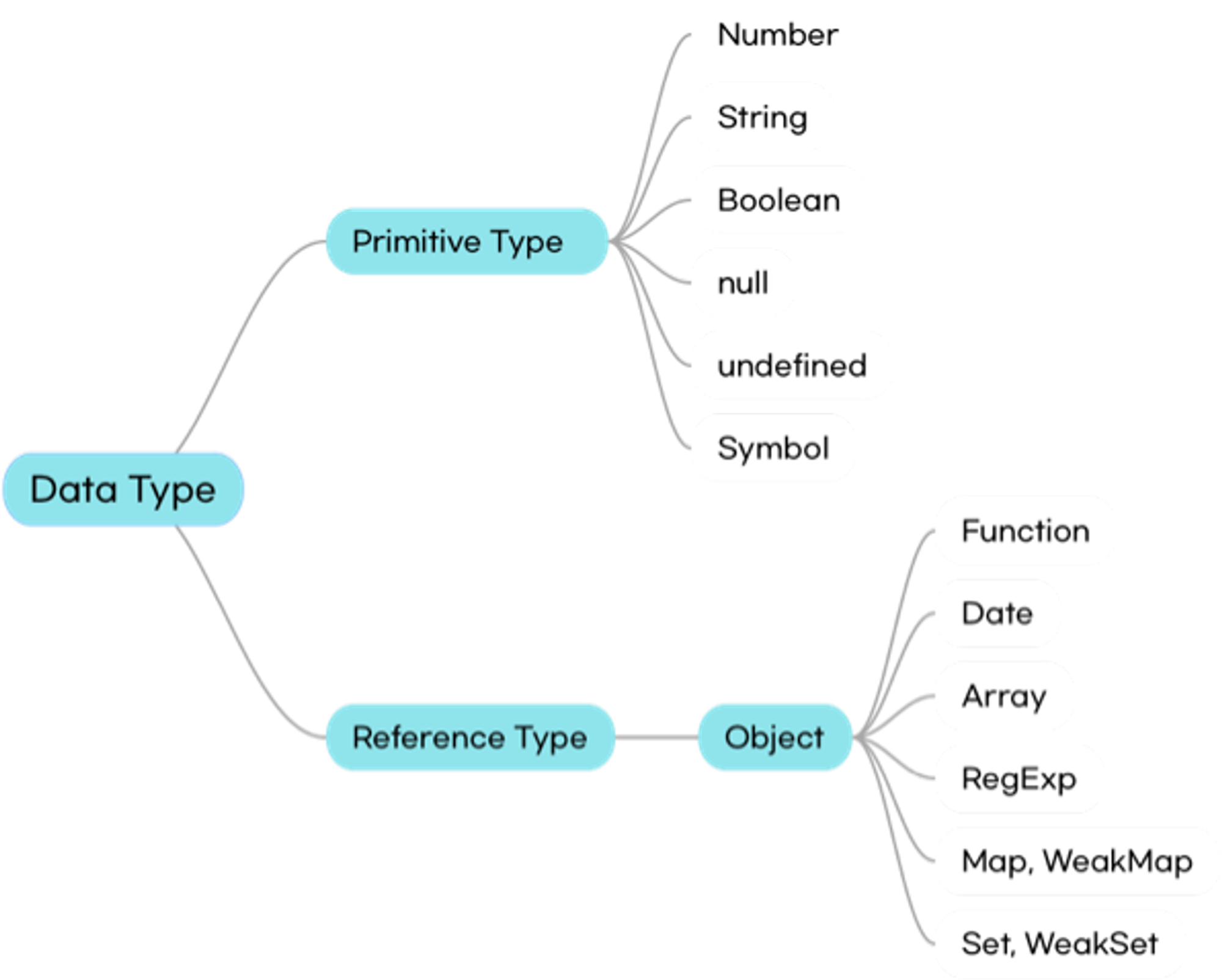
자바스크립트의 모든 값은 데이터 타입을 갖습니다. 크게 2가지로 기본형(Primitive Type)과 참조형(Reference Type)이 있습니다.
위처럼 기본형과 참조형으로 구분하는 이유는 무엇일까요? 구분한다는 것은 근본적으로 다른점이 있기 때문입니다.
Primitive Type(원시 값)
원시 값은 변경 불가능한 값입니다. 즉, 한번 생성된 원시 값은 읽기 전용인 값으로써 변경할 수 없습니다. 그래서 원시값은 불변성(immutability)를 가집니다. 사실 이 부분이 이해하기 어려울 수 있는데요. 예를 들어 아래와 같이 변수에 새로운 값을 할당하면 age는 정상적으로 20으로 값이 잘 변경이 됩니다. 그렇다면 무엇이 불변성(immutability)를 가진다는 것일까요?
var age = 30
age = 20
JavaScript
복사
먼저 변수와 값을 구분해서 생각해야하는데요. 변수는 하나의 값을 저장하기 위해 확보된 메모리 공간 자체 또는 메모리 공간을 식별하기 위해 붙인 이름이고, 값은 변수에 저장된 데이터입니다. 그래서 원시 값은 불변성을 가진다라는 말은 원시 값 자체를 변경할 수 없다는 것이지, 변수 값을 변경할 수 없다는 것이 아닙니다. 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있습니다. 그래서 변(할수 있는)수인 것입니다.
그래서 변수에 새로운 값을 할당하면, 원시값은 변경 불가능 하기 때문에 변수가 참조하는 메모리 공간의 주소가 변경됩니다. 이러한 특성을 불변성(immutability) 라고 합니다. 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에는 변수 값을 변경할 수 있는 방법이 없습니다. 만약 재할당을 하지 않고 변수 값을 변경할 수 있다면 값의 변경, 즉 상태 변경을 추적하기 어렵게 만듭니다.
상태 변경을 추적하는 것은 왜 필요할까요? 아래의 간단한 예제를 살펴봅시다.
var age = 30
var copy = age
console.log(age) // 30
console.log(copy) // 30
age = 20
console.log(age) // 20
console.log(copy) // ?
JavaScript
복사
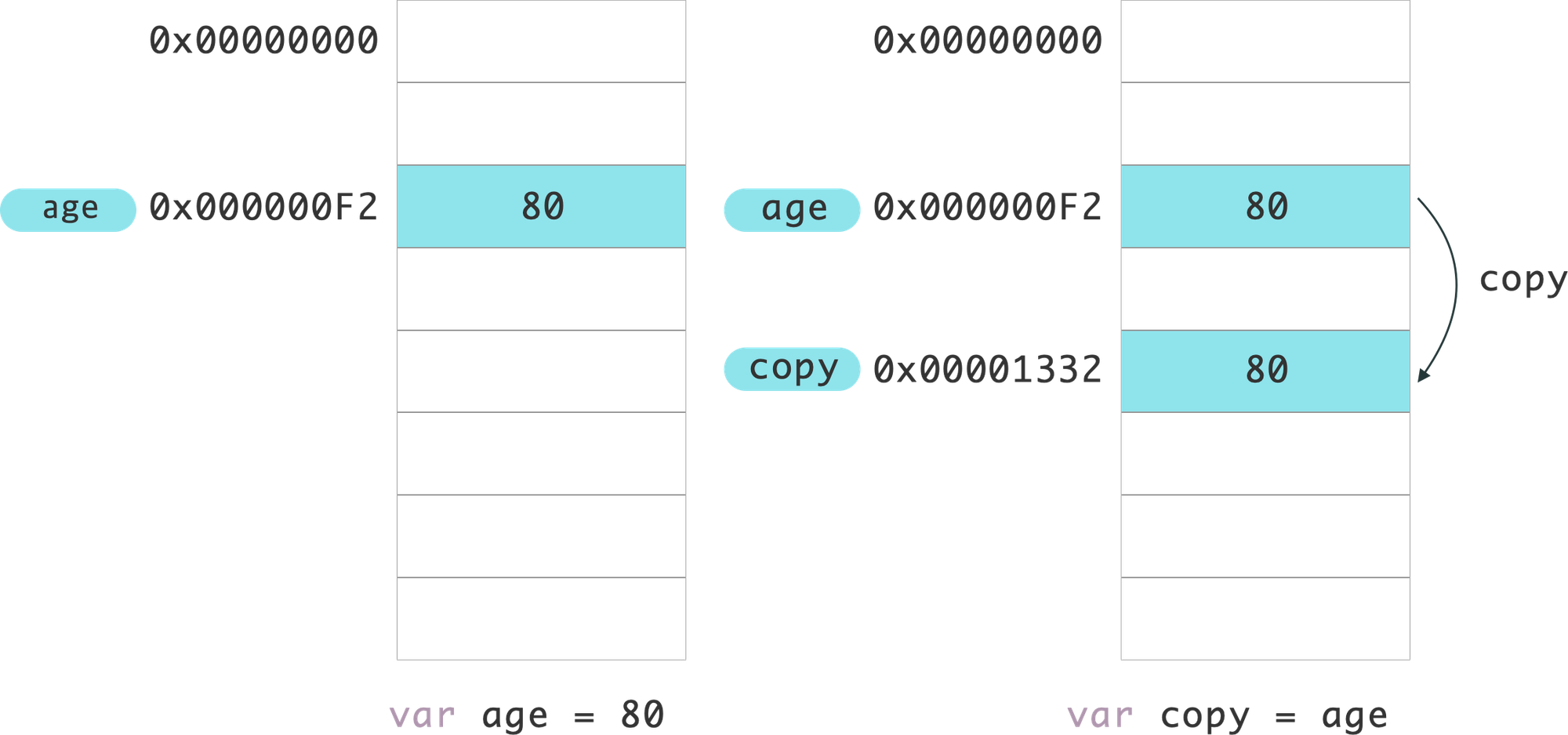
age 변수에 값 30을 할당하고, copy 변수에 copy 변수를 할당했습니다.그 후 age 변수에 새로운 숫자 값 20을 재할당하면 copy 변수의 값은 어떻게 될까요? 이 질문의 핵심은 변수에 변수를 할당했을 때 무엇이 어떻게 전달되는가? 입니다. 변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(age)의 원시 값이 복사되어 전달됩니다.
이를 값에 의한 전달 이라고 합니다. 이 때 age 변수와 copy 변수는 숫자 값 30을 갖는다는 점에서는 동일합니다. 하지만 age 변수와 copy 변수의 값 30은 서로 다른 메모리 공간에 저장된 별개의 값입니다.
결국 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없습니다. 이를 불변성(immutable)한 상태를 가진다고 하는 것입니다.
Reference Type
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제될 수 있습니다. 또한 프로퍼티의 값에도 제약이 없습니다. 따라서 객체는 원시 값과 같이 확보해야할 메모리 공간의 크기를 사전에 정할 수가 없는데요. 객체는 복합적인 자료구조이므로 객체를 관리하는 방식이 원시 값과 비교해서 보다 복잡합니다. 그래서 구현 방식도 브라우저마다 다른 경우도 있습니다. 원시 값은 상대적으로 적은 메모리를 소비하지만 객체는 경우에 따라 크기가 매우 클 수도 있습니다. 그래서 객체를 생성하고 프로퍼티에 접근하는 것도 원시 값과 비교할 때 비용이 많이 드는 일입니다. 그래서 객체는 원시 값과 다른 방식으로 동작합니다
객체(참조) 타입은 원시값과 다르게 변경 가능한 값(mutable value) 입니다. 먼저 변수에 객체를 할당하면 어떤 일이 발생할까요?
var user = {
name: 'Jun'
}
JavaScript
복사
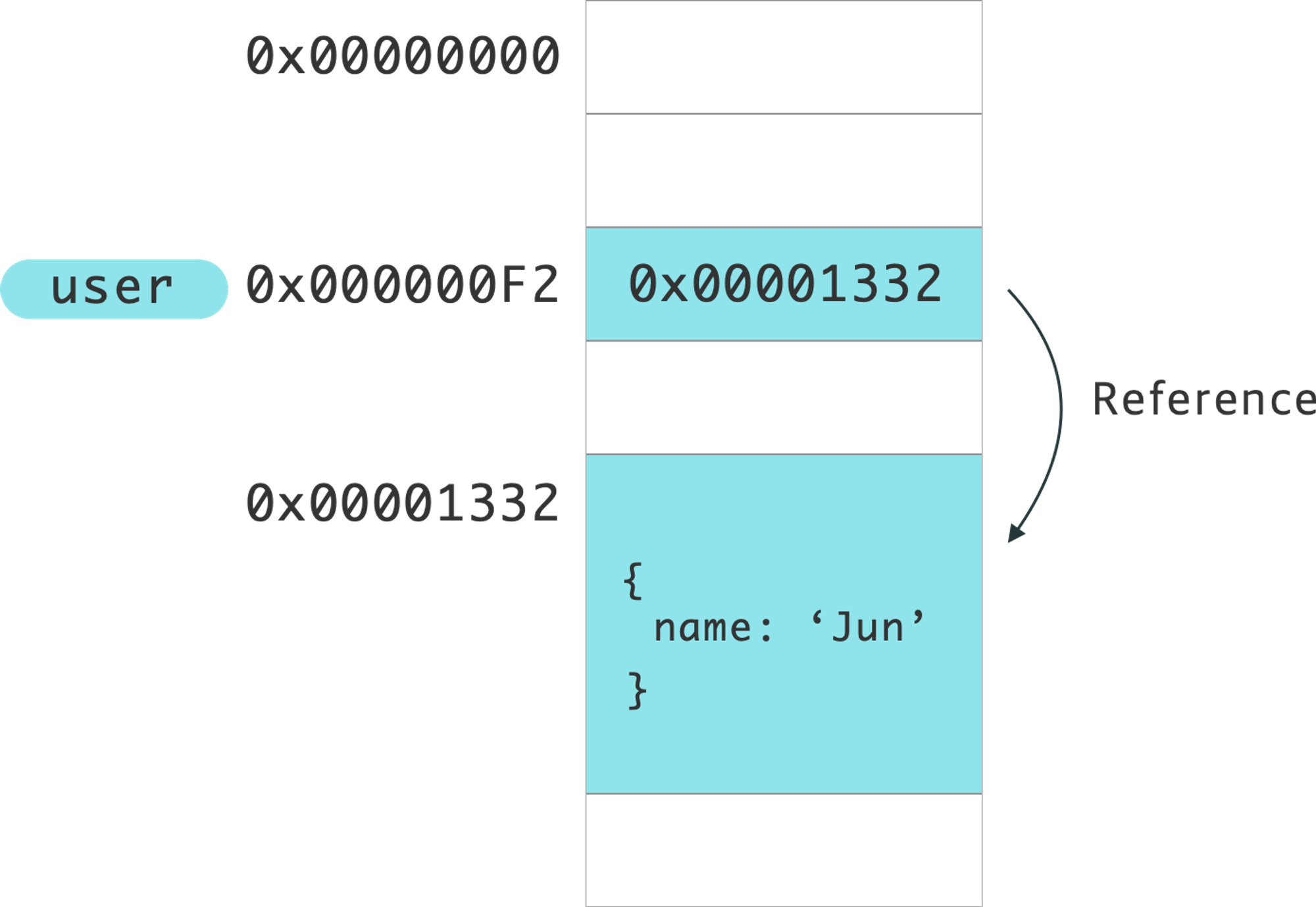
위와 같이 선언했을 때 원시 값을 할당한 변수는 원시 값 자체를 값으로 갖습니다. 하지만 객체를 할당한 변수는 동적으로 변할 수 있는 메모리 공간에 있는 데이터의 주소를 가리키는 참조값을 갖습니다. 여기서 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체입니다. 그래서 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근합니다.
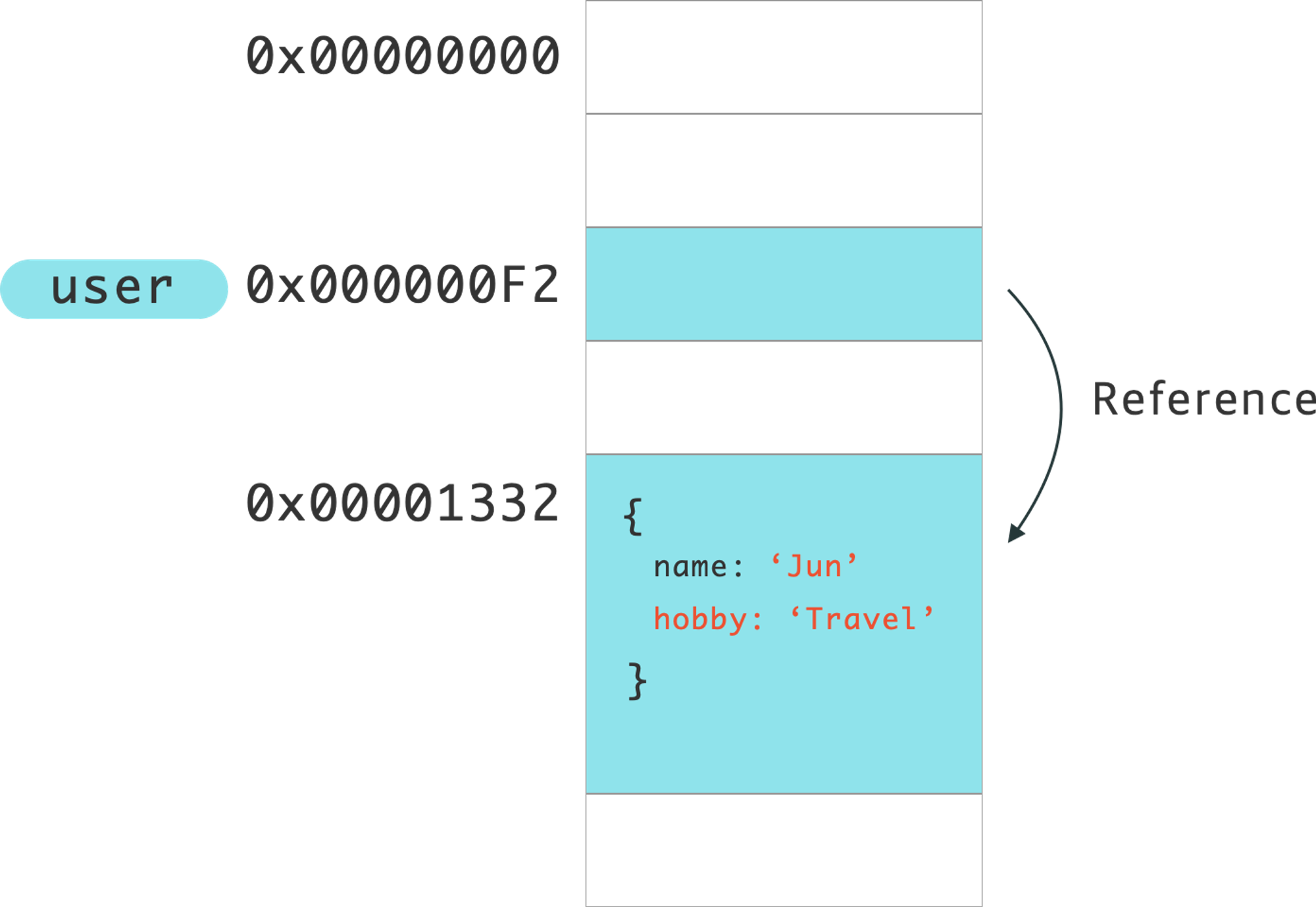
이러한 점 때문에 수정에 있어서도 원시값과는 다른 특징을 갖는데요. 원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당을 통해 메모리에 원시 값을 새롭게 생성해야 합니다. 하지만 객체는 변경 가능한 값이므로 메모리에 저장된 객체를 직접 수정 할 수 있습니다. 이때 객체를 할당한 변수에 재할당을 하지 않았으므로 객체를 할당한 변수의 참조 값은 변경되지 않습니다.
객체는 원시값에 비해 생성하고 관리하는 방식이 복잡하고 비용이 많이 듭니다. 원시 값처럼 크기가 일정하지도 않고, 프로퍼티 값이 객체일수도 있어서 복사해서 생성하는 비용이 많이듭니다. 즉 메모리의 효율적 사용이 어렵고 성능이 나빠질수가 있는데요. 따라서 메모리의 효율적 사용을 위해 객체를 복사해 생성하는 비용을 절약하고, 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되어 있습니다. 메모리 사용의 효율성과 성능을 위해 어느 정도의 구조적인 단점을 감안한 설계인 것이죠.
이러한 구조로 인해 한가지 단점이 있을 수 있는데요. 그것은 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것입니다.
var user = {
name: 'Jun'
}
var copy = person
JavaScript
복사
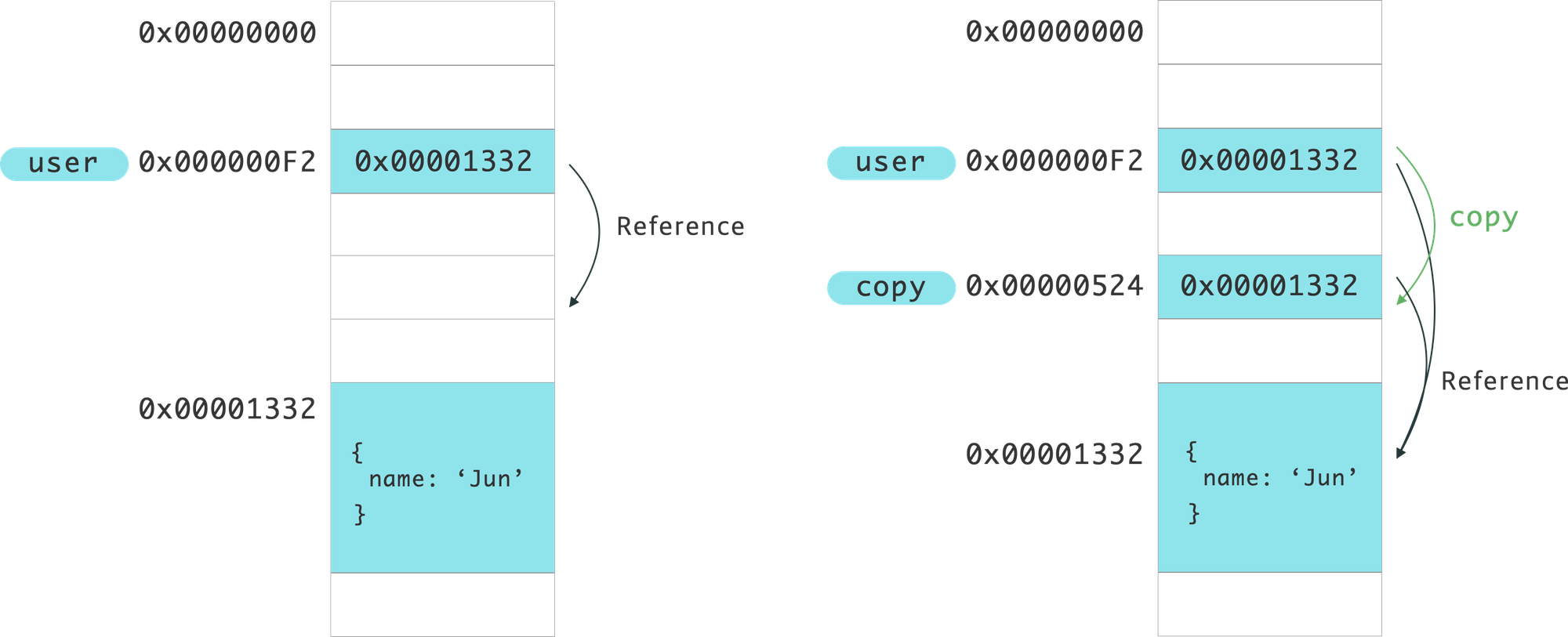
객체를 가리키는 변수(원본, user)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달됩니다. 이를 참조에 의한 전달이라고 합니다. 두 개의 식별자는 하나의 객체를 공유합니다. 따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받게 됩니다.
결국 값에 의한 전달과 참조에 의한 전달은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일합니다. 다만 식별자가 기억하는 메모리 공간, 즉 변수에 저장되어 있는 값이 원시 값이냐 참조 값이냐의 차이만 있을 뿐입니다.
 정리
정리
•
자바스크립트의 모든 값은 아래 이유로 인해 데이터 타입이 필요하다
◦
값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
◦
값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
◦
메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
•
자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.
•
원시값은 변경 불가능한 값(immutable value)이다. 반면 객체(참조형)의 값은 변경 가능한 값(mutable)입니다.
•
원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 이에 비해 객체를 할당하면 변수(확보된 메모리 공간)에는 참조 값이 저장된다.
•
원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달(pass by value)라고 한다. 이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달(pass by refrence)라고 합니다.