Grid Layout를 알아야 하는 이유
Grid Layout를 알아야 하는 이유
 이 문서를 보고 나면
이 문서를 보고 나면
Grid 속성을 이용하여, 웹페이지 레이아웃을 구성할 수 있다.
 CSS: Grid Layout
CSS: Grid Layout
유튜브 강의실 미션 이전의 UI들은 주로 한 방향 레이아웃을 고려한 Flex 속성을 활용한 1차원이었다면, Grid는 두 방향(가로-세로)를 고려한 2차원 레이아웃이라고 볼 수 있습니다. 그리드 레이아웃을 통해 콘텐츠를 행과 열에 배치할 수 있으며 복잡한 레이아웃을 직관적으로 구축할 수 있습니다.
CSS 그리드의 두가지 주요 요소는 wrapper(부모 요소)와 items(자식 요소)입니다. wrapper는 감싸주는 그리드이고 item들은 그리드 내부의 요소들입니다.
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>
HTML
복사
여기서 부모 div를 grid로 바꾸려면, display를 grid로 설정하면 됩니다.
.wrapper {
display: grid;
}
CSS
복사
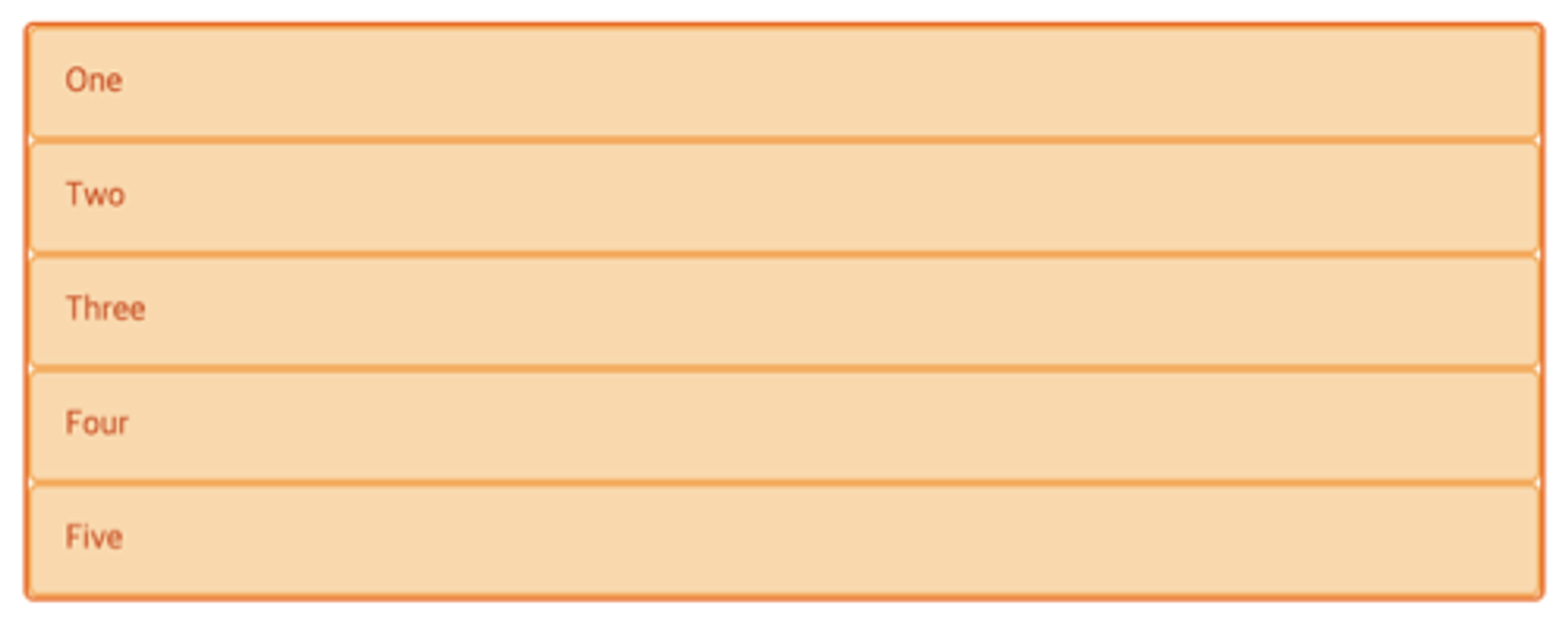
현재는 어떻게 grid를 설정할 것인지 셋팅한 값이 없으므로 단순히 5개의 div들이 쌓여있는 모습으로 보여집니다.
Column과 row
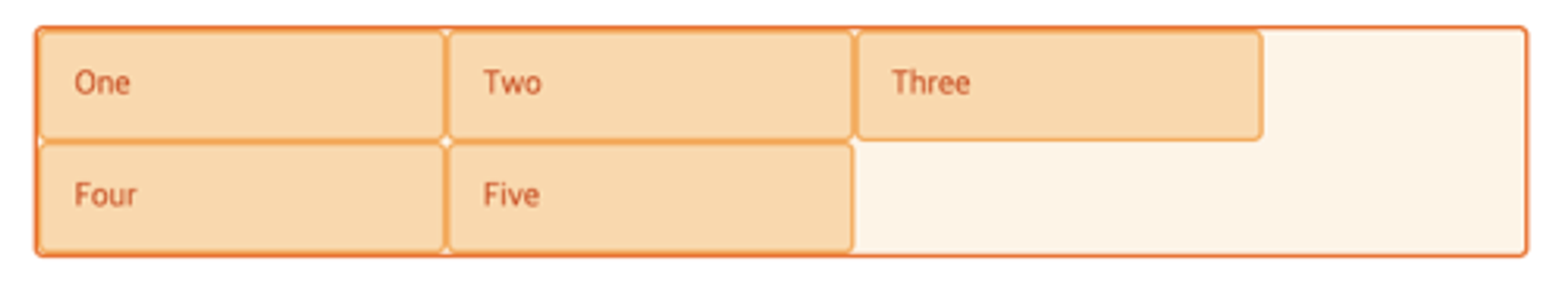
그리드를 2차원으로 나누기 위해서는 column과 row를 정의해줘야 합니다. 예를 들어 3개의 column과 2개의 row를 만들어보겠습니다.
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
grid-template-rows: 50px 50px;
}
CSS
복사
grid-template-columns에 3개의 값, grid-template-rows에 2개의 값을 정의해주면 3개의 column과 2개의 row를 표현할 수 있습니다. 값들은 column의 너비(200px)와, row의 높이(50px)을 의미합니다.
 정리
정리
•
Grid Layout은 2차원으로 웹페이지를 구성하기 위한 레이아웃 방법이다.