Debounce, Throttle을 알아야 하는 이유
Debounce, Throttle을 알아야 하는 이유
 이 문서를 보고 나면
이 문서를 보고 나면
Debounce개념을 응용해 불필요한 잦은 요청을 제어할 수 있다.
Throttle 개념을 응용하여 일정 주기마다 원하는 동작을 제어할 수 있다.
Debounce
보통 기계적 스위치센서나, 터치센서같은걸 다룰 때 순간적으로 스위치의 접점에서 on/off가 여러 번 반복되는 현상이 있는데 이를 바운싱현상이라고 합니다. 스위치의 접점에서 진동 흔들림이나 짧은 순간에 붙었다 떨어졌다가 발생하는데 현실에서 자주 발생하는 일이죠. 이러한 바운스 현상을 없애는 것을 디바운싱이라고 합니다.
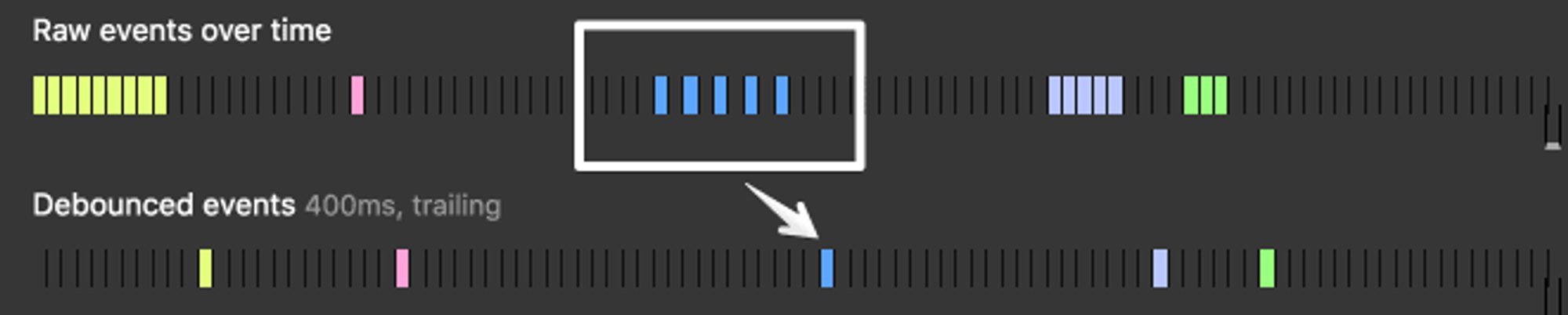
Debounce는 이벤트를 그룹화하여 특정 시간이 지난 후 하나의 이벤트만 발생하도록 하는 기술입니다. 즉, 순차적 호출을 하나로 '그룹화' 할 수 있습니다. 그래서 연속적으로 호출되는 함수 중 마지막 함수(또는 제일 처음)만 호출할 수 있습니다.
이 Debounce는 웹에서 주로 AJAX 검색에 자주 쓰입니다.
예를 들어 검색창에 메이커준을 검색한다고 해봅시다. 일반적으로는 한 글자씩 칠 때마다 API 요청을 하면서 결과값을 받아옵니다. 그런데 사람은 누구나 오타가 날 수 있고, 매번 요청하는 것이 효율적이지 않은 순간도 많습니다. 무엇보다도 이와 같은 부분은 구글맵처럼 유료 API를 사용할 때 큰 비용이 되는데요. 똑같은 요청을 1번만 해도 되는걸 10번 했다고 한다면 그만큼 10배 이상의 비용 손실이 발생하는 것이죠. 우리가 이번 미션에서 해결해야 하는 Youtube API의 경우에도 요청 횟수가 무한이지 않기 때문에 최소화할 부분들을 고민해야 합니다.
보통 사람들은 연달아 타자를 치기 때문에, 입력이 다 끝난 후에 요청을 보내도 충분한 경우가 많습니다. 즉 타자를 칠 때마다 타이머를 설정한 후, 특정 시간 동안 입력이 없으면 입력이 끝난 것으로 가정해보겠습니다. (물론 이시간이 너무 길면 사용자 경험에 안좋겠죠?) 예를 들어 3000ms로 시간을 설정해볼게요.
let debounce;
const $searchInput = document.querySelector("#input");
$searchInput.addEventListener("input", onSearchInputHandler);
const onSearchInputHandler = (e) => {
if (debounce) {
clearTimeout(debounce);
}
debounce = setTimeout(() => {
console.log("ajax 요청 부분", e.target.value);
}, 3000);
};
Plain Text
복사
 Debounce 초간단 미션
Debounce 초간단 미션
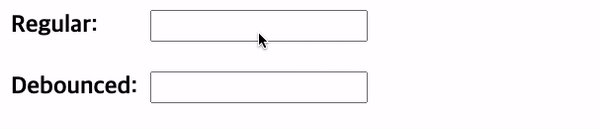
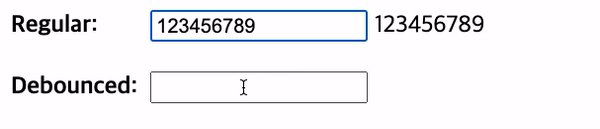
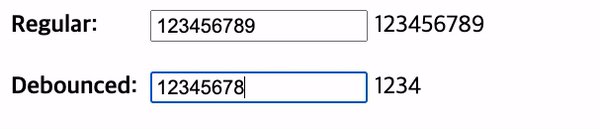
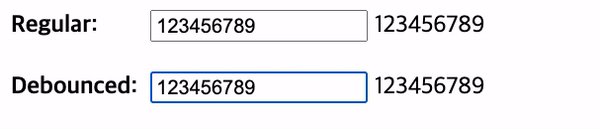
아래처럼 debounce되는 형태로 사용자의 입력값을 화면에 보여지게 자바스크립트 코드를 작성해주세요. debounce되는 Input form의 경우 사용자가 2초 동안 입력이 없다면 화면에 보여지게 작성해주세요.
Throttle
Throttle의 사전적 의미는 목을 조르는 행위인데요. 이 점에서 유래하여 무언가의 출력을 조절하는 뜻도 가지고 있어, 기계장치에 연결된 액체나 기체가 흐르는 관에 달린 밸브를 조절하는 과정에서도 이 단어가 쓰입니다. 익숙치 않은 어휘이지만, 출력을 조절하는 거라고 생각하면 보다 쉬울 것 같아요. 출력을 조절하는 Throttle은 이벤트를 일정한 주기마다 발생하도록 하는 기술입니다. 예를 들어 Throttle의 설정 시간으로 1ms를 주게 된다면, 해당 이벤트는 1ms 동안 최대 한 번만 발생하게 됩니다. 즉 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 합니다.
이 Throttle은 성능 문제로 인해 스크롤 이벤트에서 주로 사용합니다. 스크롤을 올리거나 내릴 때 이벤트가 매우 많이 발생하는데요. 만약 스크롤 이벤트가 발생할 때마다 많은 기능을 하는 함수가 콜백으로 할당되어있다면 굉장히 안좋은 사용자 경험이 될 수 있습니다. 그럴 때 Throttle을 사용해주면 됩니다.
let throttle;
const $searchInput = document.querySelector("#input");
$searchInput.addEventListener("input", onSearchInputHandler);
const onSearchInputHandler = (e) => {
if (!throttle) {
throttle = setTimeout(() => {
throttle = null;
console.log("ajax 요청 부분", e.target.value);
}, 300);
}
};
JavaScript
복사
 Throttle 초간단 미션
Throttle 초간단 미션
Throttle를 구현하는 연습을 해보고 싶다면 위 Codepen Sample을 통해서 아래 요구사항을 구현해보세요!
스크롤 이벤트의 콜백 함수가 실행될 때마다 count를 1 증가시키기
Throttle를 적용하여 300ms의 텀을 두고 실행시킨 후 count 비교해보기
 정리
정리
•
Debounce는 여러번 발생하는 이벤트에서, 가장 마지막 또는 제일 처음 이벤트만을 실행되도록 만드는 개념이다.
•
Throttle은 여러번 발생하는 이벤트를 일정 시간 동안, 한 번만 실행되도록 만드는 개념이다.