미션 저장소 & 진행 방법
미션 저장소 & 진행 방법
1. Fork
2. Fork한 저장소의 본인 닉네임의 브랜치에서 미션 작업 진행
3. woowacourse 저장소의 자신의 branch에 PR 보내기
•
PR을 보낼 때 미션을 진행하면서 궁금했던 점, 새롭게 알게 된 점 등을 작성해서 같이 보낸다.
 요구사항
요구사항
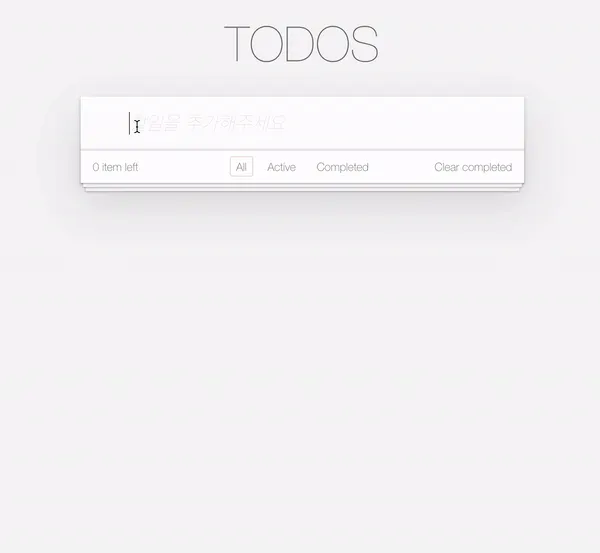
todo list에 todoItem을 키보드로 입력하여 추가하기(엔터키를 누르면 아이템이 추가되야함)
todo list의 체크박스를 클릭하여 complete 상태로 변경.
•
li tag 에 completed class 추가, input 태그에 checked 속성 추가
todo list의 x버튼을 이용해서 해당 엘리먼트를 삭제
todo list를 더블클릭했을 때 input 모드로 변경. (li tag 에 editing class 추가)
•
단, 이때 수정을 완료하지 않은 상태에서 esc키를 누르면 수정되지 않은 채로 다시 view 모드로 복귀
todo list의 item갯수를 count한 갯수를 리스트의 하단에 보여주기
todo list의 상태값을 확인하여, 해야할 일과, 완료한 일을 클릭하면 해당 상태의 아이템만 보여주기
 참고사항
참고사항
TodoItem을 추가할 시 아래 템플릿을 활용하면 됩니다.
<ul id="todo-list" class="todo-list">
<li>
<div class="view">
<input class="toggle" type="checkbox"/>
<label class="label">새로운 타이틀</label>
<button class="destroy"></button>
</div>
<input class="edit" value="새로운 타이틀" />
</li>
<li class="editing">
<div class="view">
<input class="toggle" type="checkbox" />
<label class="label">완료된 타이틀</label>
<button class="destroy"></button>
</div>
<input class="edit" value="완료된 타이틀" />
</li>
<li class="completed">
<div class="view">
<input class="toggle" type="checkbox" checked/>
<label class="label">완료된 타이틀</label>
<button class="destroy"></button>
</div>
<input class="edit" value="완료된 타이틀" />
</li>
</ul>
HTML
복사
•