Event Loop를 알아야 하는 이유
Event Loop를 알아야 하는 이유
 이 문서를 보고 나면
이 문서를 보고 나면
자바스크립트 엔진에서 이벤트가 어떤 순서로 동작하는지 알 수 있다.
다음은 어떻게 console에 찍힐까요?
function showLog() {
console.log("event1")
setTimeout(() => { console.log("event2") }, 0)
console.log("event3")
}
JavaScript
복사
분명히 setTimeout이 delay는 0이지만, event1 => event3 => event2 로 log가 찍히는걸 볼 수 있습니다. 이를 이해하려면 Event Loop에 대해 알아야 합니다.
Event Loop
자바스크립트의 특징 중 하나는 싱글 스레드로 동작하는 것입니다. 싱글 스레드 방식은 한 번에 하나의 task만 처리할 수 있는 것을 의미하는데요. 하지만 브라우저가 동작하는 것을 보면 많은 task가 동시에 처리되는 것처럼 느껴집니다. 예를 들어 html 요소가 애니메이션 효과를 통해 움직이면서 이벤트를 처리하기도 하고, HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링 하기도 합니다. 이처럼 자바스크립트의 동시성을 지원하는 것이 바로 이벤트 루프입니다.
이벤트 루프는 브라우저에 내장되어 있는 기능 중 하나입니다.
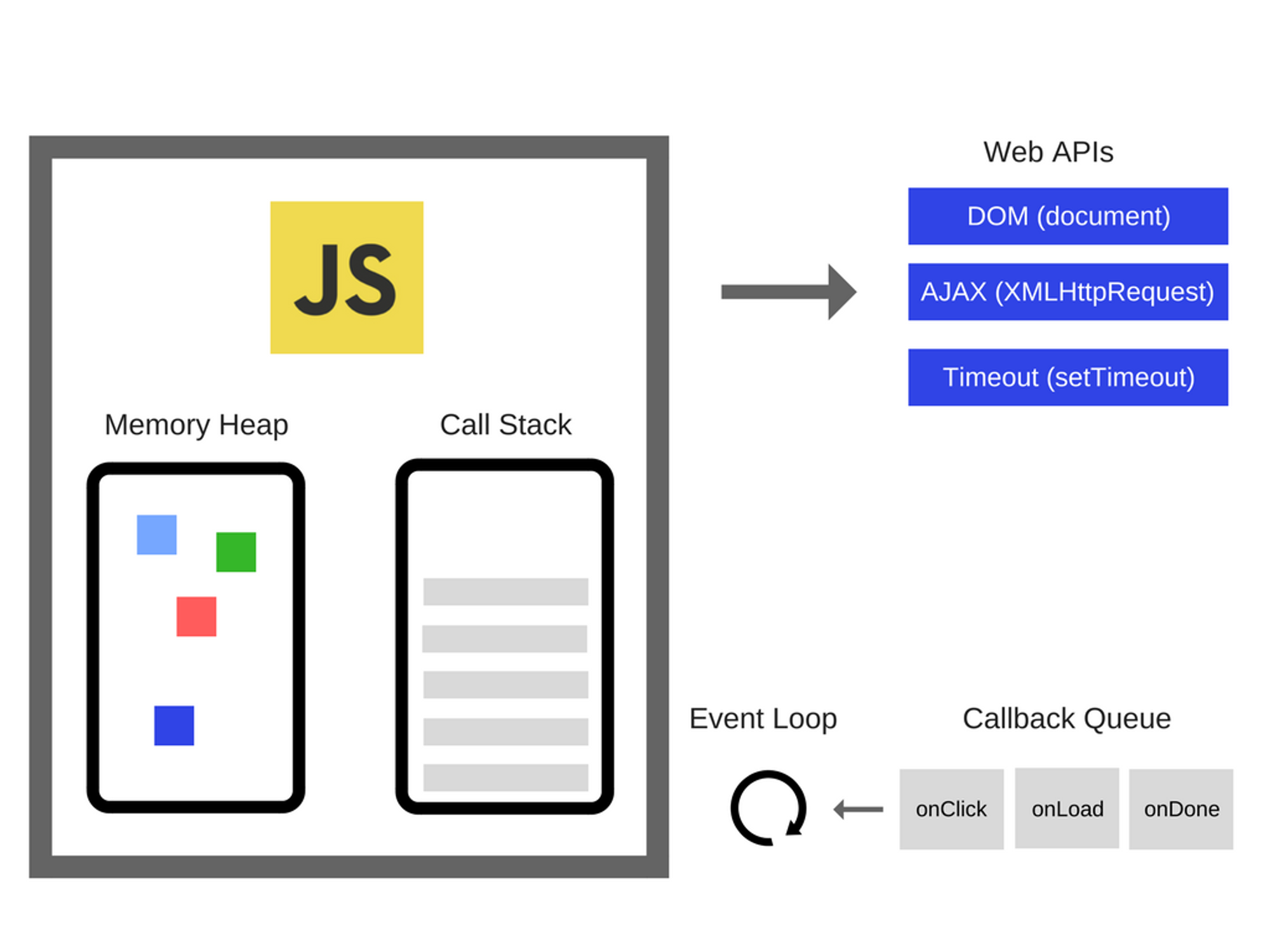
구글의 V8 자바스크립트 엔진을 비롯한 대부분의 자바스크립트 엔진은 크게 2개의 영역으로 구분할 수 있습니다.
콜스택
소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트입니다. 함수를 호출하면 함수 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행됩니다. 자바스크립트 엔진은 단 하나의 콜 스택을 사용하기 때문에 최상위 실행 컨텍스트(실행중인 실행 컨텍스트)가 종료되어 콜 스택에서 제거되기 전까지는 다른 어떤 태스크도 실행되지 않습니다.
힙
힙은 객체가 저장되는 메모리 공간입니다. 메모리에 값을 저장하려면 먼저 값을 저장할 메모리 공간의 크기를 결정해야 합니다. 객체는 원시 값과는 달리 크기가 정해져 있지 않으므로 할당해야 할 메모리 공간의 크기를 런타임에 결정(동적 할당)해야 합니다. 따라서 객체가 저장되는 메모리 공간인 힙은 구조화 되어 있지 않습니다.
이처럼 콜 스택과 힙으로 구성된 자바스크립트 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 요청된 작업을 순차적으로 실행할 뿐입니다. 비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당합니다. 예를 들어, 비동기 방식으로 동작하는 setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만, 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당합니다. 이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공합니다.
태스크 큐
setTimeout이나 setInerval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역입니다.
이벤트 루프
이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수가 있는지 반복해서 확인합니다. 만약 콜 스택이 비어 있고, 태스트 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로(선입 선출) 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킵니다. 이 때 콜 스택으로 이동한 함수는 실행됩니다.
자바스크립트는 싱글 스레드 방식으로 동작합니다. 그런데 이 때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에서 내장된 자바스크립트 엔진입니다. 만약 모든 자바스크립트 코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작한다면 자바스크립트는 비동기로 동작할 수 없습니다. 즉 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작됩니다.
예를 들어 setTimeout 함수의 모든 처리가 자바스크립트 엔진에서 싱글 스레드로 수행된다고 가정해 볼게요. 이때 setTimeout 함수의 호출 스케줄링을 위한 타이머 설정도 자바스크립트 엔진에서 수행될 것이므로 대기시간 동안 어떤 태스크도 실행할 수 없습니다. 즉 setTimeout 함수의 타이머 설정까지 자바스크립트 엔진에서 싱글 스레드 방식으로 동작해서는 비동기로 동작할 수 없습니다.
브라우저는 자바스크립트 엔진 외에도 렌더링 엔진과 WebAPI를 제공합니다. WebAPI는 ECMAScript 사양에 정의된 함수가 아니라 브라우저에서 제공하는 API이며, DOM API와 타이머 함수, HTTP 요청(Ajax)과 같은 비동기 처리를 포함합니다. 위 예제에서 살펴봤듯이 브라우저의 Web API인 setTimeout 함수가 호출되면 자바스크립트 엔진의 콜 스택에 푸시되어 실행됩니다. 하지만 setTimeout 함수의 두 가지 기능인 타이머 설정과 타이머가 만료하면 콜백 함수를 태스크 큐에 등록하는 처리는 자바스크립트 엔진이 아니라 브라우저가 실행합니다. 이처럼 브라우저와 자바스크립트 엔진이 협력하여 비동기 함수인 setTimeout 함수를 실행합니다.